Building for mobile with Bubble's new responsive engine - continued
Building for mobile with Bubble’s new responsive engine - Parts 2 & 3
In today's issue:
Building for mobile with Bubble’s new responsive engine - Parts 2 & 3
bubbleHacker of the week: Jake Singer
Building for mobile with Bubble's new responsive engine - Parts 2 & 3
A few weeks back I posted an issue on building for mobile with Bubble’s new responsive engine. As promised, here are parts 2 and 3:
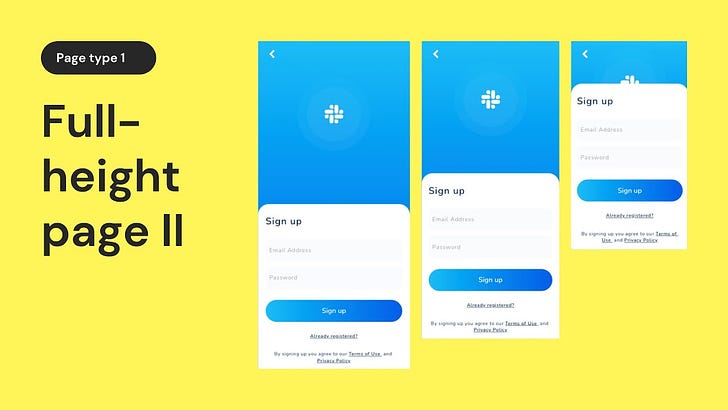
Part 2: How to add a sliding menu for login/signup to your mobile landing page on Bubble’s new responsive engine:
Part 3: How to build beautiful mobile scrolling/content pages with Bubble’s new responsive engine:
bubbleHacker of the week: Jake Singer
Who are you?
My name is Jake Singer. I am the co-founder of Swapstack and the author of a business strategy newsletter called The Flywheel. Before this, I was a product manager at Amazon (in Seattle) for about five years. I live in Washington, DC with my girlfriend Tanya, and am a massive soccer fanatic (both watching — Liverpool FC is my club! — and playing).
What are you building?
I am mainly focused on Swapstack, which is a creator monetization platform. Currently, we’re primarily geared towards helping newsletter writers connect with brands who might want to sponsor them. As such, the product is mainly set up as a two-sided marketplace, though we’ve got some fun additional features/projects around this marketplace that are intended to add value for newsletter writers.
What is your most significant learning from this project?
So many things! I think the biggest one is that less is more: having been a PM at a big company, I learned about agile development and lean startups, but never really had the chance to practice it. After all, things need to have a certain level of polish when you launch features at Amazon.
As a startup, not the case. We had a lot of beliefs about what we needed in the app in order to validate certain business assumptions but challenged ourselves to launch with less at each step, which helped us move much more quickly, and find our way in the right direction.
What is your favorite Bubble hack?
I am not sure if this qualifies, but I’ll say database triggers. I have had enough people mention that they don’t know how to use them that I feel like this is a non-obvious feature, but I find it to be so powerful and useful. It makes development much simpler/easier: anywhere or way a DB thing changes can trigger a workflow on the backend. This makes it much easier to deliver a consistent customer experience and maintain it over time.
Join the discussion
Do you want me to write about a specific topic, or do you have an awesome Bubble hack you would like to share? I’d love to hear from you, and I’m looking forward to engaging in the Bubble forum or on Twitter.
Also, if you like this newsletter, why not forward it to a friend :)
That’s it. Keep it simple!
Damian